Realiza el siguiente ejercicio y sube a classroom https://www.tuinstitutoonline.com/cursos/basebasico_v1506/14gimnasio.php
Crear un Genial.ly
Registrate y crea una infografía en Genial.ly donde expliques brevemente para qué se utilizan las siguientes plataformas online en EDUCACIÓN: Meet Google Drive Documentos de Google Hoja de cálculo de Google Clasroom Google Sites Genial.ly Canva.es WordPress Comparte tu genial.ly: Cargando…
Antes de empezar
Evaluación inicial 2º Bachillerato https://docs.google.com/forms/d/e/1FAIpQLSe1WRnuwm5qz25SY2wTX5IHXBIeZpimvJ-pmKMk9ZCv8G7Kqw/viewform?usp=sf_link Evaluación inicial 4º ESO : https://docs.google.com/forms/d/e/1FAIpQLScL6LpsWvkj6HmZPX4h6FCK5m5B4pVA-nL3Myiy6TwhJ1DZHg/viewform?usp=sf_link
Tema : Protección de Equipos
El objetivo de la seguridad informática es mantener la integridad, la disponibilidad y la confidencialidad de un sistema informático, así como de la información contenida en el mismo. CONFIDENCIALIDAD Impide la visualización de la información del sistema informático a los usuarios que no tengan permiso. INTEGRIDAD Impide modificación de la información y la configuración del […]
Javascript Parte 4 – Estructuras de control
Realiza los 3 ejercicios después de leer los ejemplos. Estructuras de control de flujo son instrucciones del tipo «si se cumple esta condición, hazlo; si no se cumple, haz esto otro». También existen instrucciones del tipo «repite esto mientras se cumpla esta condición». Estructura if Se emplea para tomar decisiones en función de una condición. Su […]
Javascript Parte 3 – Arrays y Booleanos
Crear y Mostrar Arrays Ejemplo para crear un array: var dias = [«Lunes», «Martes», «Miércoles», «Jueves», «Viernes», «Sábado», «Domingo»]; Coger un valor de un array: var diaSeleccionado = dias[0]; // diaSeleccionado = «Lunes» var otroDia = dias[5]; // otroDia = «Sábado» Ejercicio Crear un array llamado meses y que almacene el nombre de los doce meses del […]
Práctica HTML
Crea un sitio web (en una carpeta nueva sólo para ese sitio) en el que tengamos 3 páginas html diferentes: index.html fotos.html enlaces.html En las tres páginas, tendremos la misma tabla, en la que tendremos un menú con enlaces con la siguiente forma: Ir a inicio | Ir a fotos | Ir a enlaces En […]
Resumen HTML
resumen de etiquetas y atributos etiqueta cierre atributo explicación <!– –> Añadir un comentario no visible. <a> </a> Establece un vínculo. href Dirección del vínculo. name Establece un ancla. target Establece el destino del vínculo: _blank, _self, _top, _parent, o «definido» <b> </b> Texto en negrita. <blockquote> </blockquote> Sangrado. <body> </body> Parte visible en pantalla del documento. […]
JAVASCRIPT PARTE 2
Variables • Cuando damos instrucciones a través del código que creamos vamos a estar continuamente trabajando con datos, por ejemplo los que nos puede proporcionar el usuario a través de un formulario. Para que podamos utilizar esos datos y operar con ellos debemos guardarlos en variables. • Las variables son una especie de contenedores que nos permiten almacenar valores […]
SEGUNDO TRIMESTRE: JAVASCRIPT – PARTE 1
¿Qué es JavaScript realmente? JavaScript es un robusto lenguaje de programación que puede ser aplicado a un documento HTML y usado para crear interactividad dinámica en los sitios web. Fue inventado por Brendan Eich, co-fundador del proyecto Mozilla, Mozilla Foundation y la Corporación Mozilla . Puedes hacer casi cualquier cosa con JavaScript. Puedes empezar con pequeñas […]
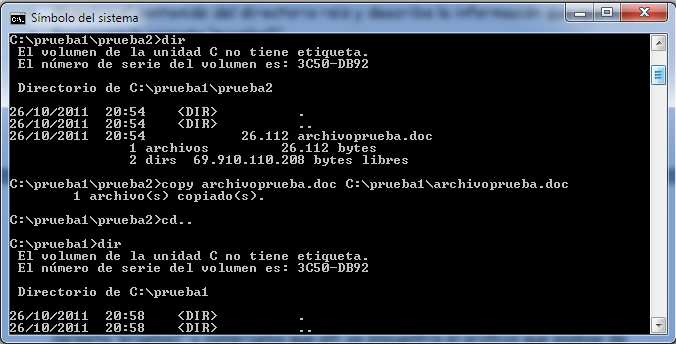
Tema 2 – Parte 2: Comandos en el terminal.
INTÉRPRETE DE COMANDOS DE WINDOWS También se le denomina consola de Windows, y se puede acceder a ella de dos modos diferentes: Inicio > Todos los programas > Accesorios > Símbolo del sistema Inicio > Ejecutar à Escribe “CMD” y pulsa la tecla Enter ALGUNOS COMANDOS: MD nombre o MKDIR nombre crea una carpeta llamada […]
Scratch
Crea una nueva cuenta en : https://scratch.mit.edu Práctica 1 Scratch – Dibujar polígonos Llama al proyecto «Práctica 1 TIC» Cambia el objeto «Gato» por otro animal. Al pulsar la tecla espacio, se borrará todo y el animal volverá a su posición inicial. a Al pulsar la tecla 1, el animal dibujará una línea b) Al pulsar […]
Tema 1. Ejercicios
1º Práctica Presentación Componentes La elaboración de las presentaciones multimedia Una presentación es una manera de exponer un contenido, generalmente educativo o empresarial, con el fin de transmitirlo de forma eficaz y amena. A esta definición se ajustan los carteles, los anuncios publicitarios y las transparencias que habitualmente se utilizan en la labor docente, cuyo […]
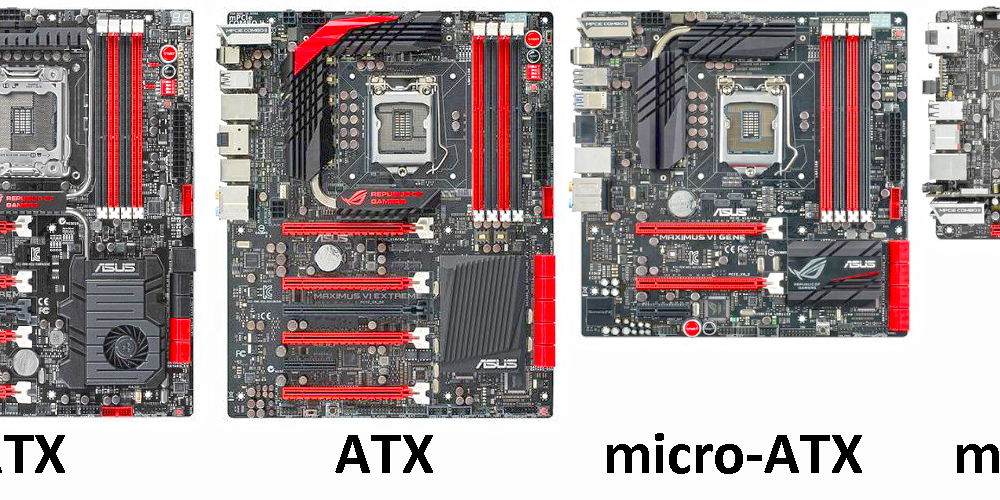
Tema 1.1. Elección de Equipos Informáticos – Componentes
Es necesario conocer bien los diferentes componentes para poder elegir un equipo informático adecuado a cada situación. Procesador: Si nos fijamos en Intel, tenemos 3 modelos según su rendimiento. i3: Para tareas cotidianas, ofimática.. i5: Para tareas que requieran mayor rendimiento, como por ejemplo edición de fotografías y vídeos. i7: Para un rendimiento superior, […]
Base de datos – Teoría 2
Las relaciones entre tablas definen la dependencia entre los campos de las tablas que componen una base de datos. Un ejemplo de esta relación sería la dependencia entre la tabla de alumnos de un centro y las tablas de grupos y de asignaturas. La forma de establecer las dependencias o relaciones entre las […]
Base de datos Ejercicio
Crea una base de datos con los siguientes campos: Tabla clientes idCliente Nombre Apellidos FechaNacimiento Telefono Email Tabla Cursos idCurso NombreCurso NHoras TablaMatricula idMatricula idCliente idCurso FechaInicio FechaFin Crea la relación necesaria entre las tablas. Crea un formulario para cada tabla. Rellena los datos de las tablas con al menos […]
BASES DE DATOS
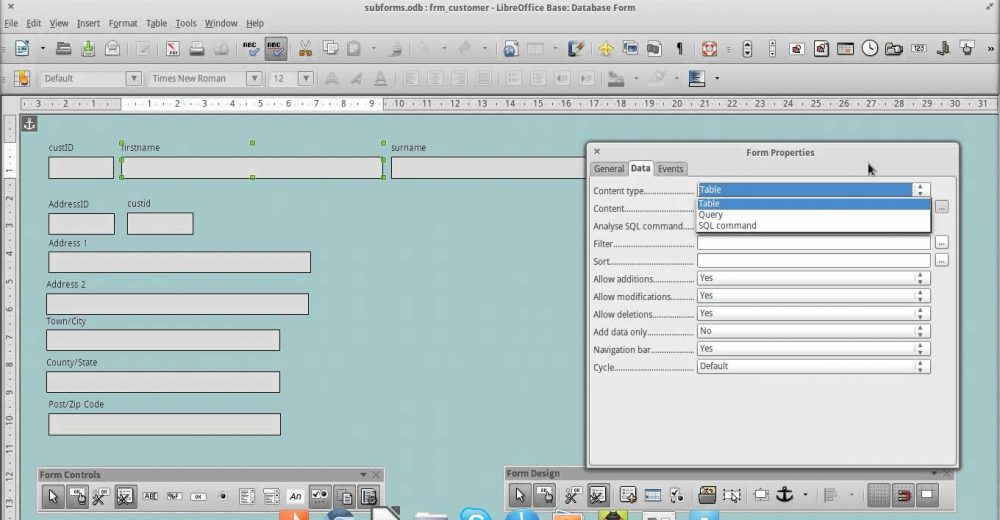
Conceptos sobre bases de datos: Base de datos Una base de datos es un conjunto de datos relacionados entre sí, almacenados de forma agrupada o estructurada en un soporte informático cuyo objetivo es ser fácilmente procesados. Tablas Nombre del Campo y Tipo de Campo Campos: Son los datos incluidos en las columnas de una tabla. […]
Calca y Colorea con la Tableta
Opcional: Dibuja un fondo para cada imagen. Atajos optimizados para usar con tableta: Alt + Click derecho + Stylus: Pulsa Alt y mantén más click derecho y mueve tu Stylus de lado a lado para variar el tamaño del diámetro de tu pincel ( o goma). Hazlo de arriba a abajo y cambia su dureza (en […]
Dibujar con Capas en Photoshop
Para trabajar y dibujar sin problemas digitalmente necesitarás una Wacom. Las capas son como láminas transparentes, cuya transparencia viene definida por un parámetro controlable (opacidad), y la suma de todas éstas láminas apiladas, darán como resultado el dibujo final. Sé organizado: Haciendo doble click sobre el texto que viene por defecto con cada capa (ej: […]