¿Qué es JavaScript realmente?
JavaScript es un robusto lenguaje de programación que puede ser aplicado a un documento HTML y usado para crear interactividad dinámica en los sitios web. Fue inventado por Brendan Eich, co-fundador del proyecto Mozilla, Mozilla Foundation y la Corporación Mozilla .
Puedes hacer casi cualquier cosa con JavaScript. Puedes empezar con pequeñas cosas como carruseles, galerías de imágenes, diseños fluctuantes, y respuestas a las pulsaciones de botones.
Práctica 1 – HTML
Descarga el siguiente programa y descomprimelo en una carpeta en el escritorio. Abre el programa y:
Crea un documento de texto con la siguiente estructura HTML
- <HTML>
- <HEAD>
- Definiciones de la cabecera
- </HEAD>
- <BODY>
- Instrucciones HTML
- </BODY>
- <HEAD>
- </HTML>
Guárdalo como un archivo de extensión .html
Ábrelo en con el navegador. Para ello en notepad++ pulsa sobre el menú de Archivo -> Open in default viewer
FIN DE LA PRÁCTICA 1
Más HTML en la siguiente dirección:
http://desarrolloweb.dlsi.ua.es/libros/html-css/ejercicios
Resumen de comandos HTML:
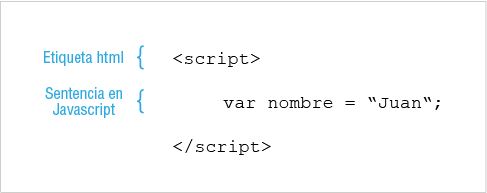
Con la etiqueta de HTML <script> indicamos al navegador que vamos a empezar a escribir en lenguaje Javascript.
A partir de ahí escribiremos todo nuestro código, en este caso una simple sentencia, y cuando hayamos finalizado nuestro código en JS colocaremos la etiqueta de cierre </script>. La razón de que esta etiqueta se llame “script” es porque así se denominan los programas y fragmentos de código creados con este lenguaje.
¿qué es una sentencia? Se llama así a cada una de las instrucciones que forman un script y que serán ejecutadas por el navegador.

Práctica 2 – HTML + Javascript
Crea un documento de texto con la siguiente estructura HTML
<html>
<head>
<script>
document.write ("Hello World!")
</script>
</head>
<body>
</body>
</html>
FIN DE LA PRÁCTICA 2

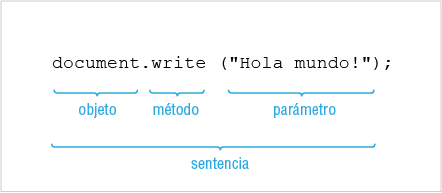
El objeto sería el elemento de donde partimos para realizar la acción, en este caso es “document”, el documento HTML que aparece al cargarse la página.
El método es una capacidad que tiene el objeto para hacer algo, en este caso sería escribir (write).
Y el parámetro es un dato que el método puede necesitar para ejecutar la acción. En este caso el método necesita que le pasemos el texto que deberá escribir.
En resumen, le hemos dicho al documento que escriba “Hola mundo!”, ¡así de fácil! Ya solo nos falta comentar los signos de puntuación que aparecen en la línea de código que estamos analizando:
El punto “.” que precede a “write” siempre debe colocarse entre el objeto y su método.
Los paréntesis () van después del método y sirven para contener los parámetros.
Las comillas dobles ”” sirven para contener texto, pero solo texto no otro tipo de datos, se denomina “string”, pero ya lo veremos más adelante.
Y por último el punto y coma “;”, que se coloca al final de cada sentencia para separar unas de otras. En este caso que solo hay una no sería necesario, pero es bueno acostumbrarse a ponerlos.
